


CodeJam II!
It’s CodeJam! Live at codejam.space. Yes, the long-awaited sequel to my first post and presentation is finally here. This latest iteration features source code browsing, a web socket connection for real time updates in jams, better editor, better profile, simplified UI, stunning logo, and a host of bug fixes. The source code browser lets you view and play with the code written by other users. The update profile view allows users to post directly to their profile and explore page without participating in a jam....

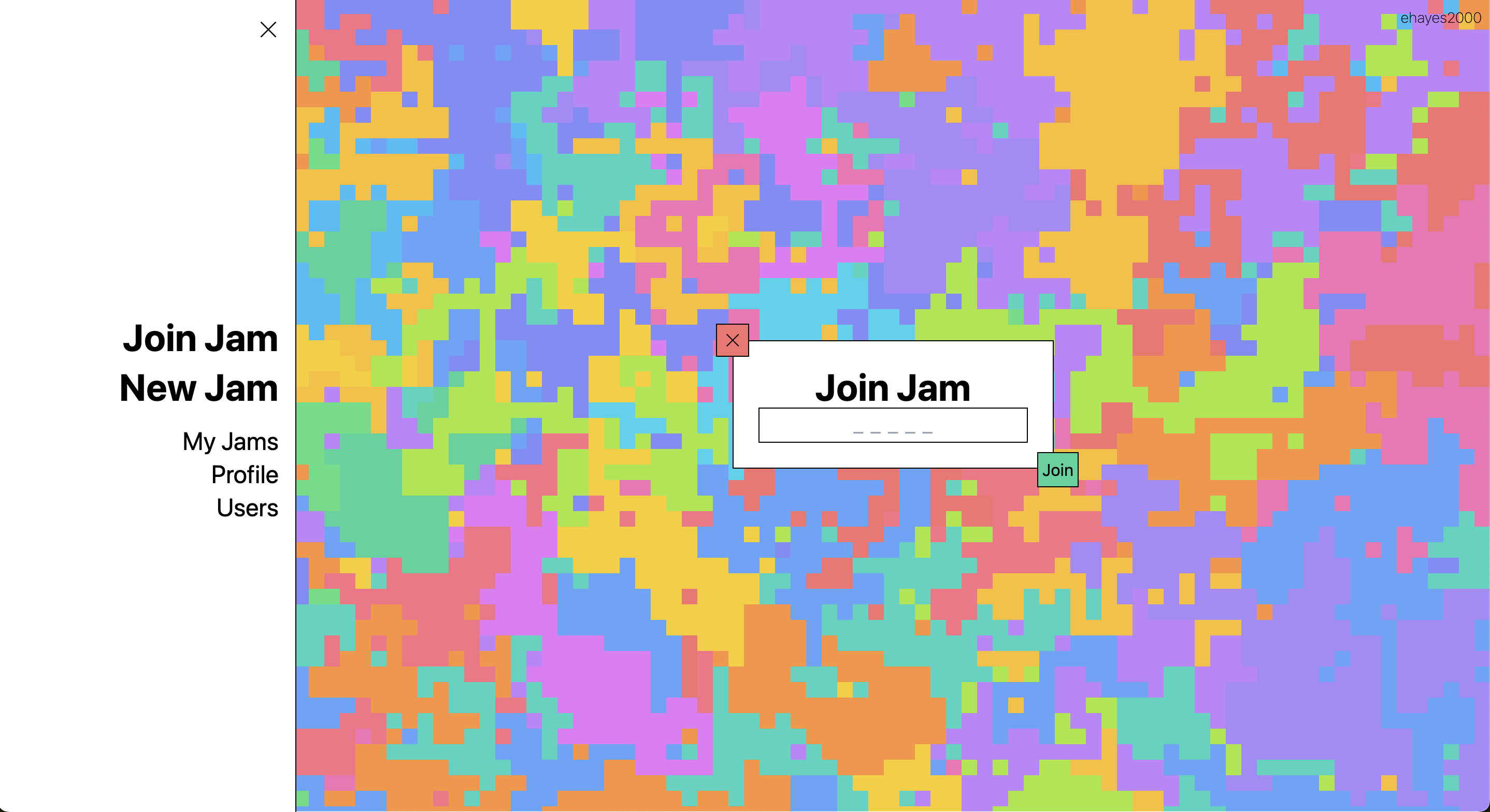
Code Jam!
The past month has been a blur. I’ve been working on a project to host and share p5.js sketches and to facilitate live community creative coding events. I’ve written 6000 lines of code and the first demo is live. This first release focuses on “Jams” a time-bounded event where users can leave, join and post sketches. When a new Jam is created, a “Kahoot-like” join code is generated and displayed to the jam creator....

Fluid Simulation and Web Assembly
Try: Esc Space r Left Mouse Right Mouse Three weeks ago I saw a video where Sebastian Lague, a Unity developer and YouTuber, created an interactive fluid simulation in Unity. The project hooked me and I decided to make my own in C++. Here’s how it went. How to simulate a fluid In fluid simulation, there are two big classes of simulation: Eulerian Lagrangian Either of these models can be used to simulate either liquid or gas....

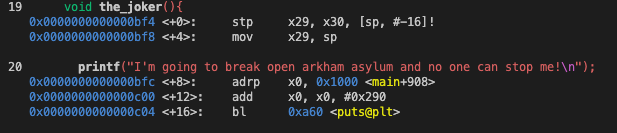
Breakpoints
I’ve been working on a profiler and while I cook up a complete project I thought I’d share some things I’ve learned. Specifically, I’ve learned a lot about ptrace and breakpoints. This will be a pretty technical post so if that isn’t your thing (Mom) you may want to wait for a future post. The complete code used in this post can be found here. ptrace Ptrace (short for process trace) is a system call and as described by the man page: “provides means by which one process may observe and control the execution of another”....

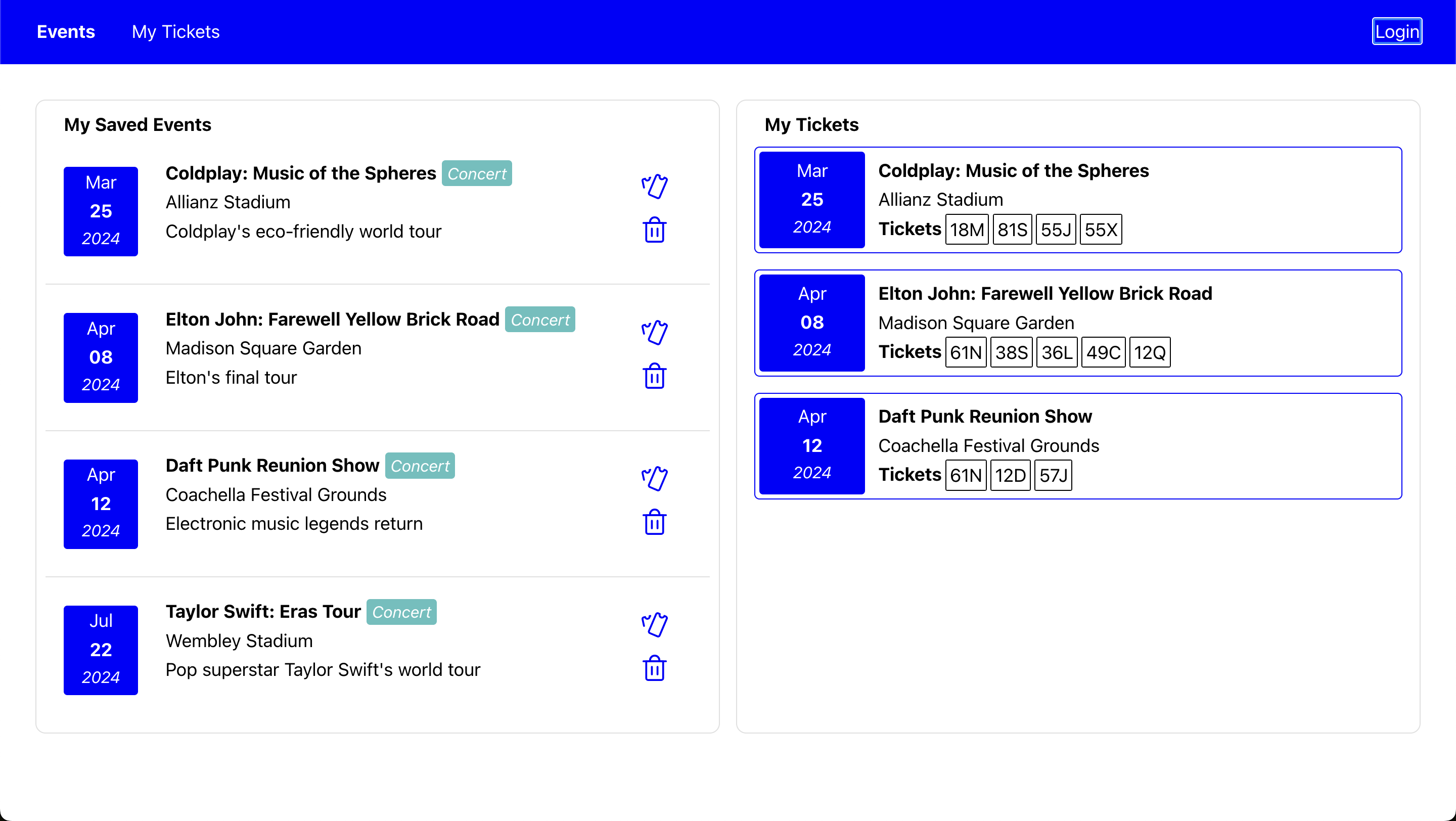
Zero to Production With Go
When I got to the Recurse Center a week ago I decided to make a simple full-stack app to learn Go, get experience with Vue, and shore up my professional full-stack knowledge with some experienced oversight and code review. The app I landed on was a simple ticketing app that mocks events, allowing users to save events they’re interested in and “buy” tickets for events. Here’s how it went. The source code can be found on my github and, for a limited time, the demo can be found here....
Week One
I’ve moved to Brooklyn and for the next 3 months will be spending my time coding at the Recurse Center. I know that I want to learn Go, get better at using databases, get better at software testing, and produce at least one full stack app. In this first week I’m going to build a small full-stack ticketing app with Vue and Go. I’m also going to continue to work through K&R....